Chrome Developer Toolsについて (1)
2024/2/4
概要
Chrome Developer Toolsの構成を詳しく知ってWebアプリケーションをDebugを効率的に行いたかったので、勉強がてらまとめます。
Developer Toolsには以下のパネルがあり、各パネルはさらに詳細な情報が確認できるサイドパネルがあります。
- Elements
- Console
- Source
- Network
- Performance
- Memory
- Application
- Lighthouse
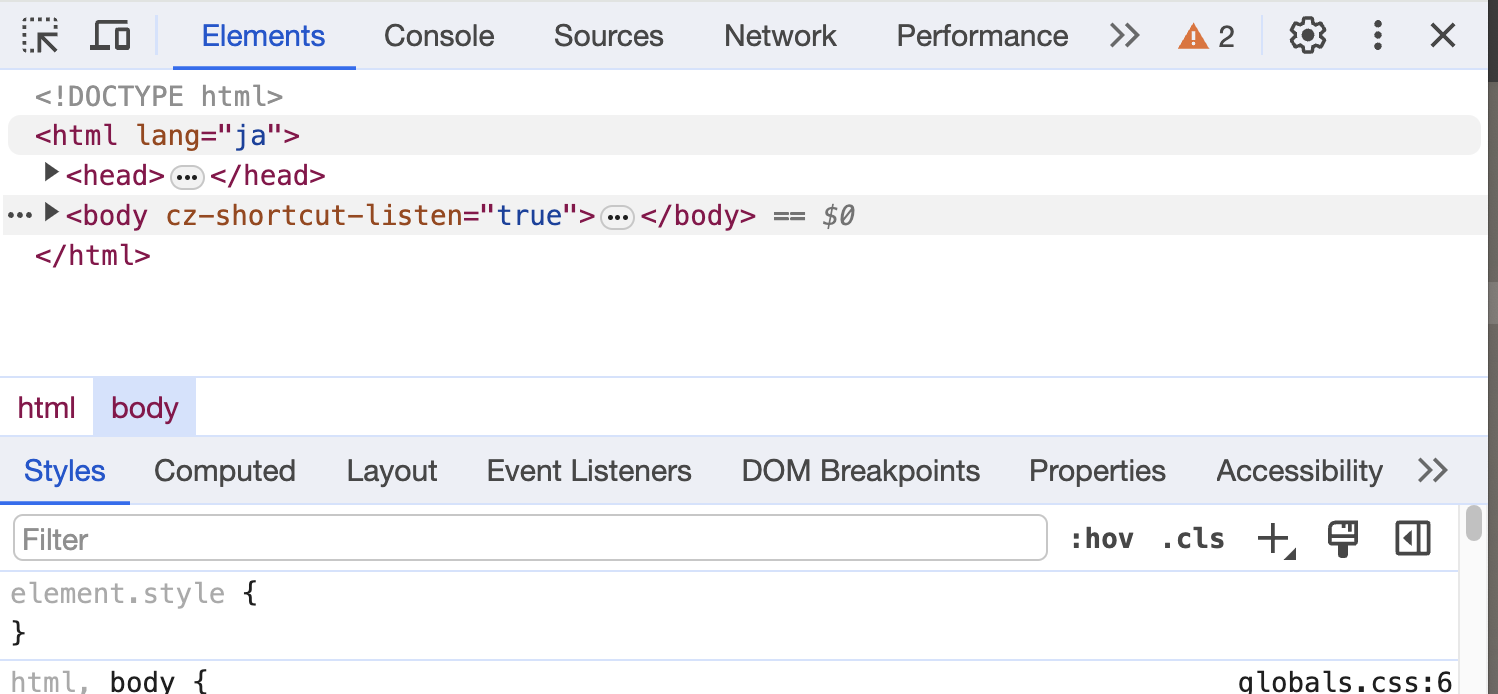
Elements パネル

開いているweb pageを構成するHTMLが確認できます。 直接ソースコードを修正することもできます。
Elements 詳細パネル
Styles
- Elementと関連あるstyle情報
- どのclass,idなどと、どのstyleがマッピングされているかの情報
- styleが宣言されているファイルも確認可能
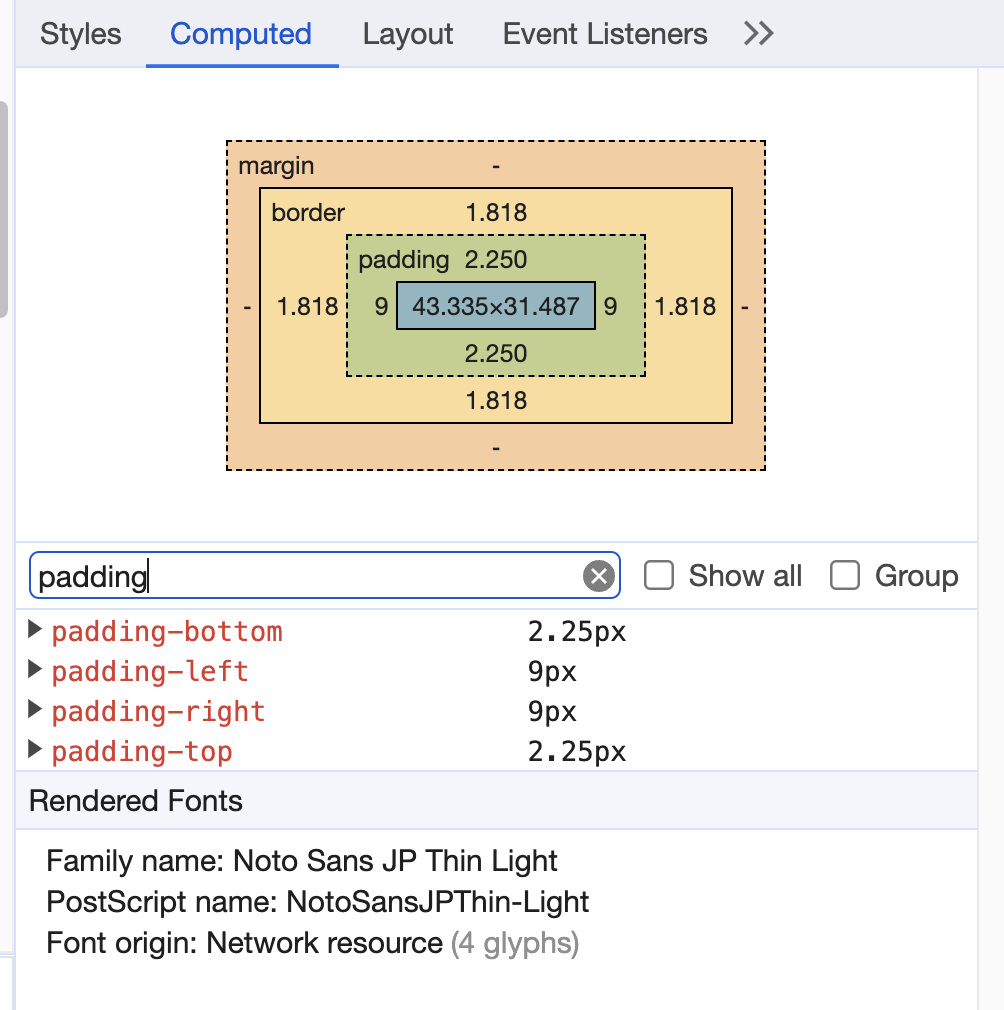
Computed

- 計算された要素の大きさ、padding,marginなどのcssが反映された結果を表します。
Layout
- gridやlayoutと関連する情報を表します。
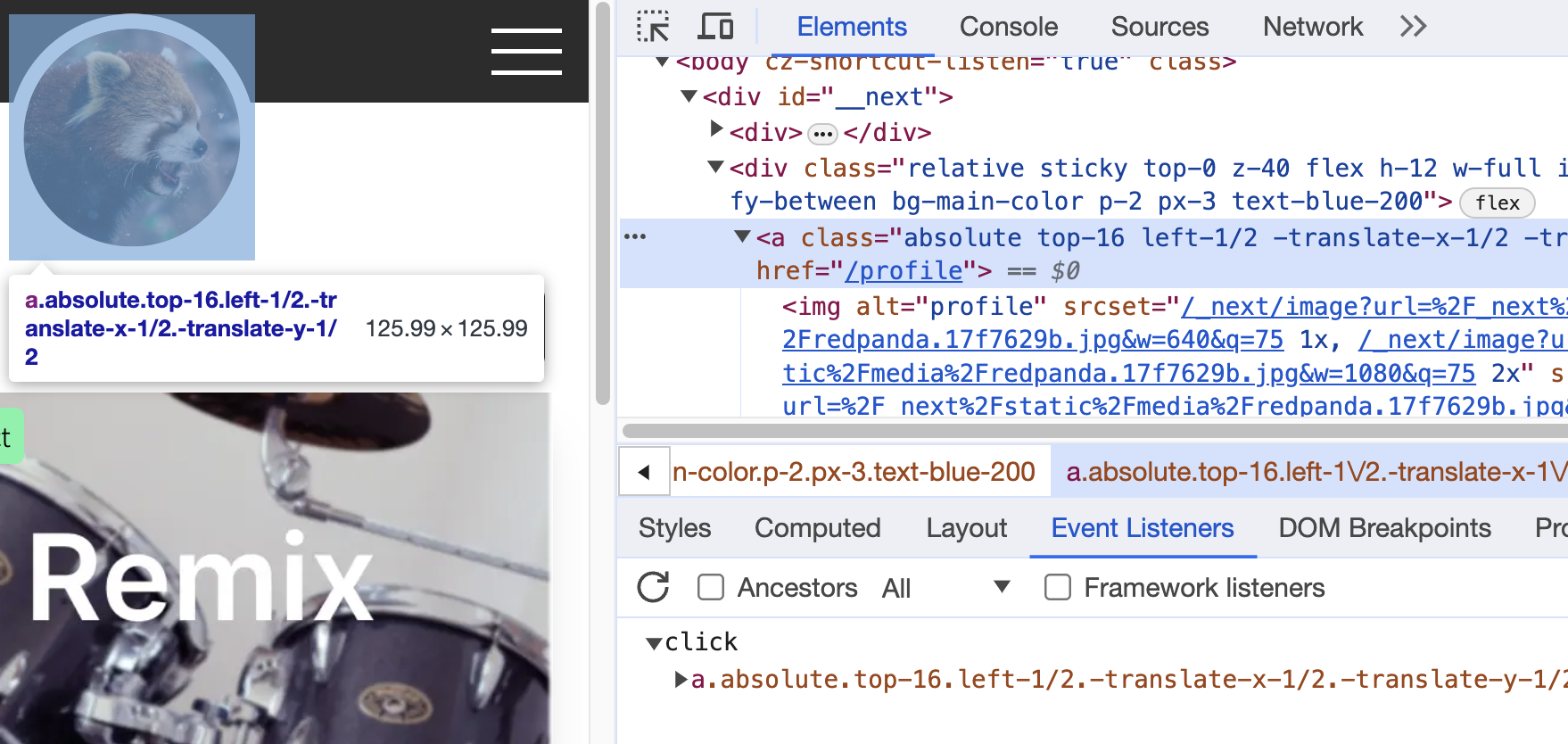
Event Listeners

- click eventがついているのがわかります。
- Elementに付いているEvent listenerが確認できます。
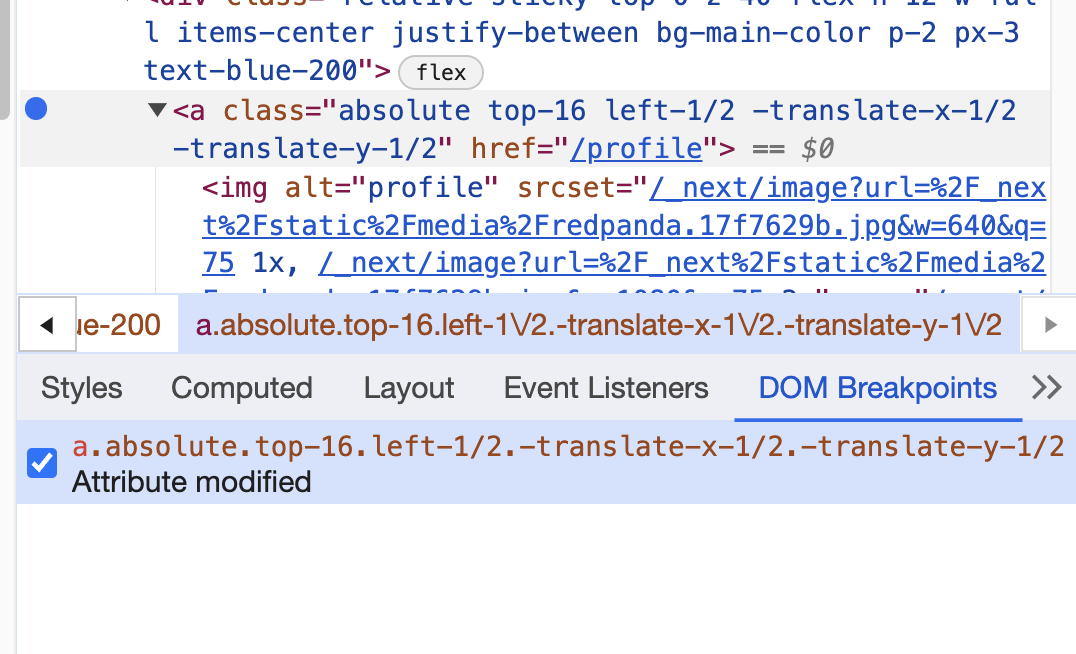
DOM Breakpoints

- elementsでbreakpointsをつけた箇所がわかります。
Properties
.attributesを実行した時と結果が似ていますが、.attributesと違って全ての属性が表示されます。
Accessibility
- Accessibilityの情報
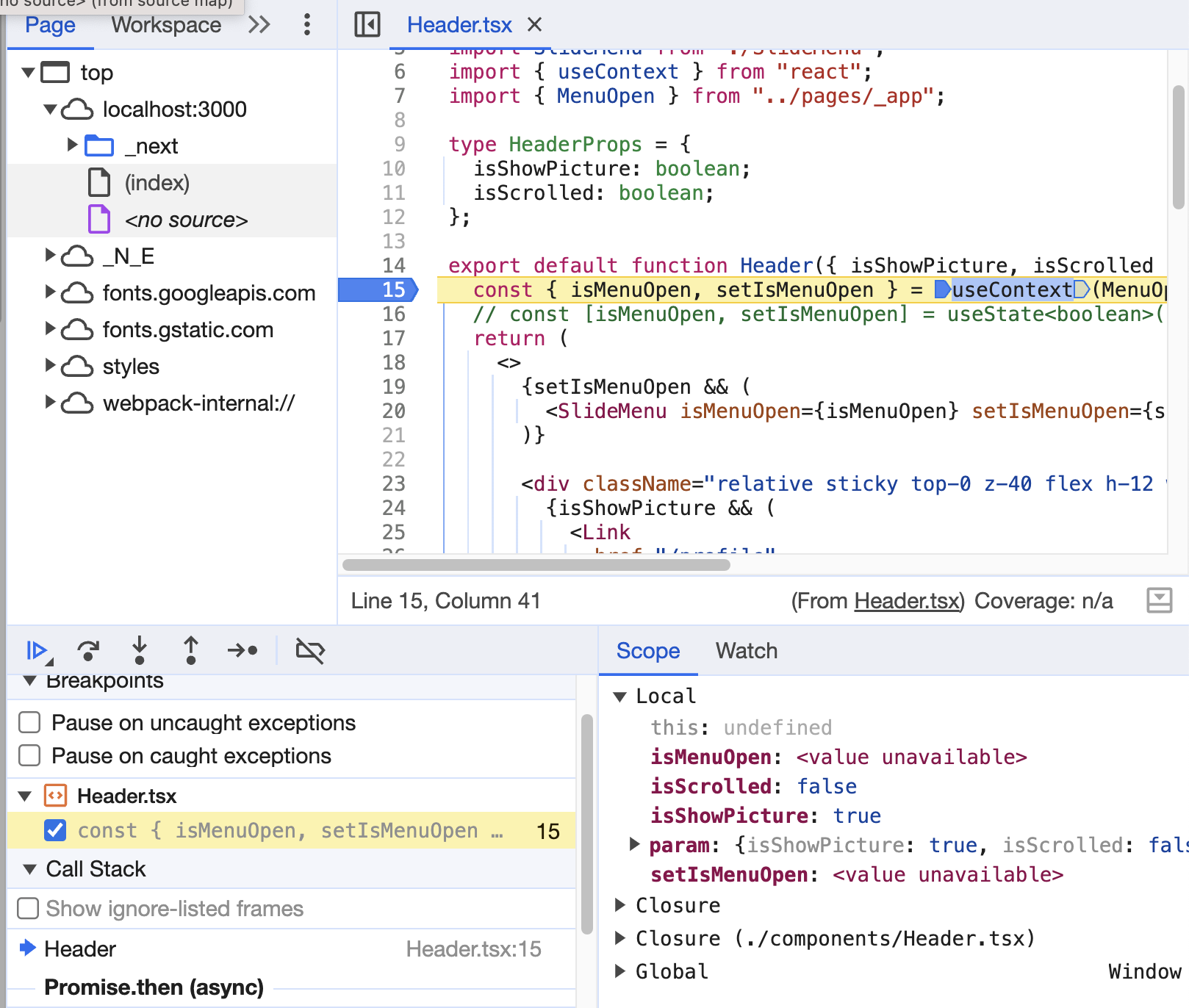
Source パネル
アプリケーションを呼び出すために実行したり参照したファイルを表示してくれます。 ファイルを検索して中身を確認することもできます。

- ファイル内にbreakpointをつけてdebugすることができます。
- 変数に何が入っているか
- scope, callstackの情報
Source 詳細パネル

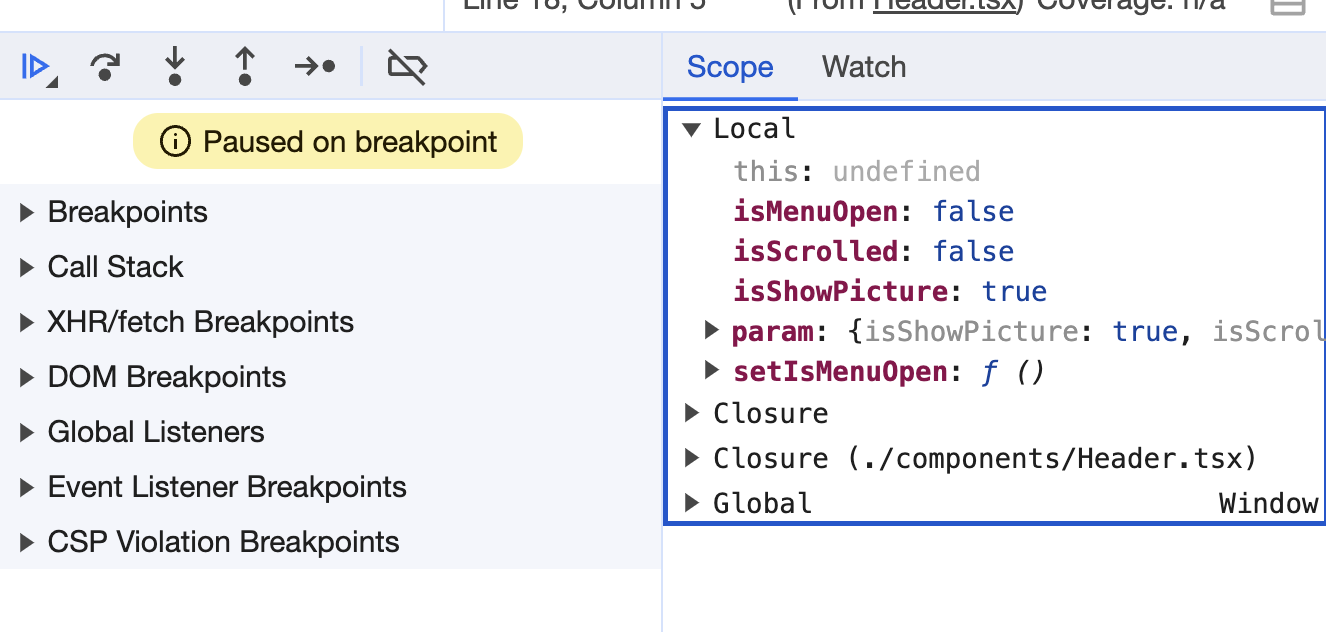
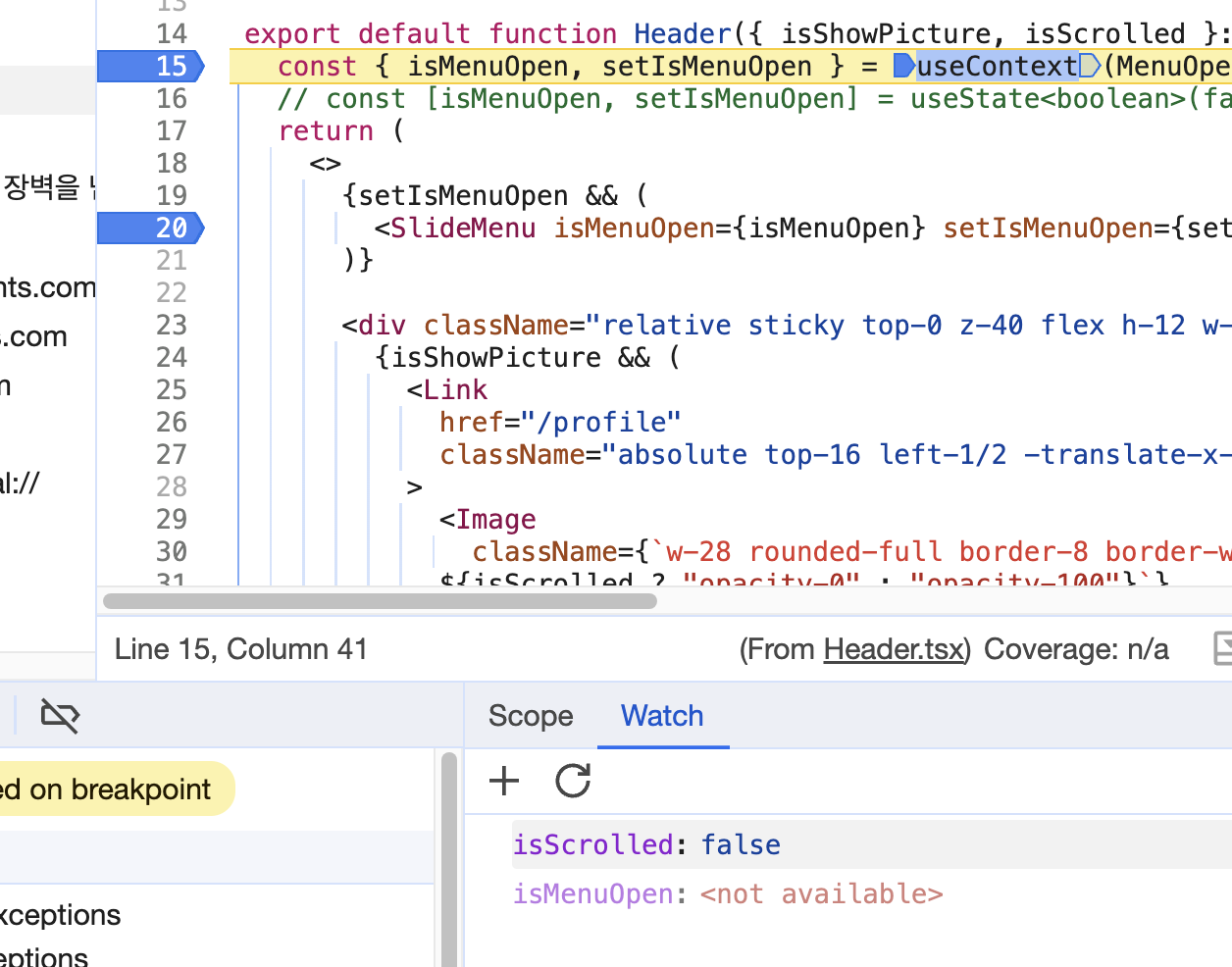
Scope

- breakpointのScopeが確認できます。
- local scope, Closure, Golobal scopeが見れます。
Watch

- watchしたい変数を宣言してリアルタイムで確認できます。
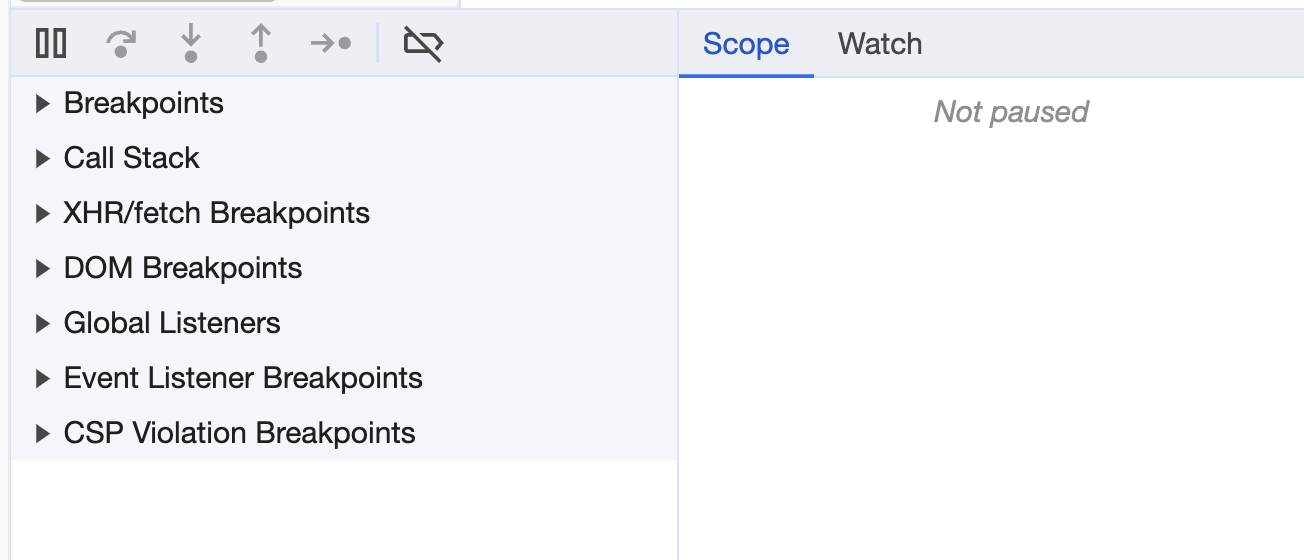
- 確認できない値は
で表示されます。
Break points
- Break pointsがついているリストが表示されます。
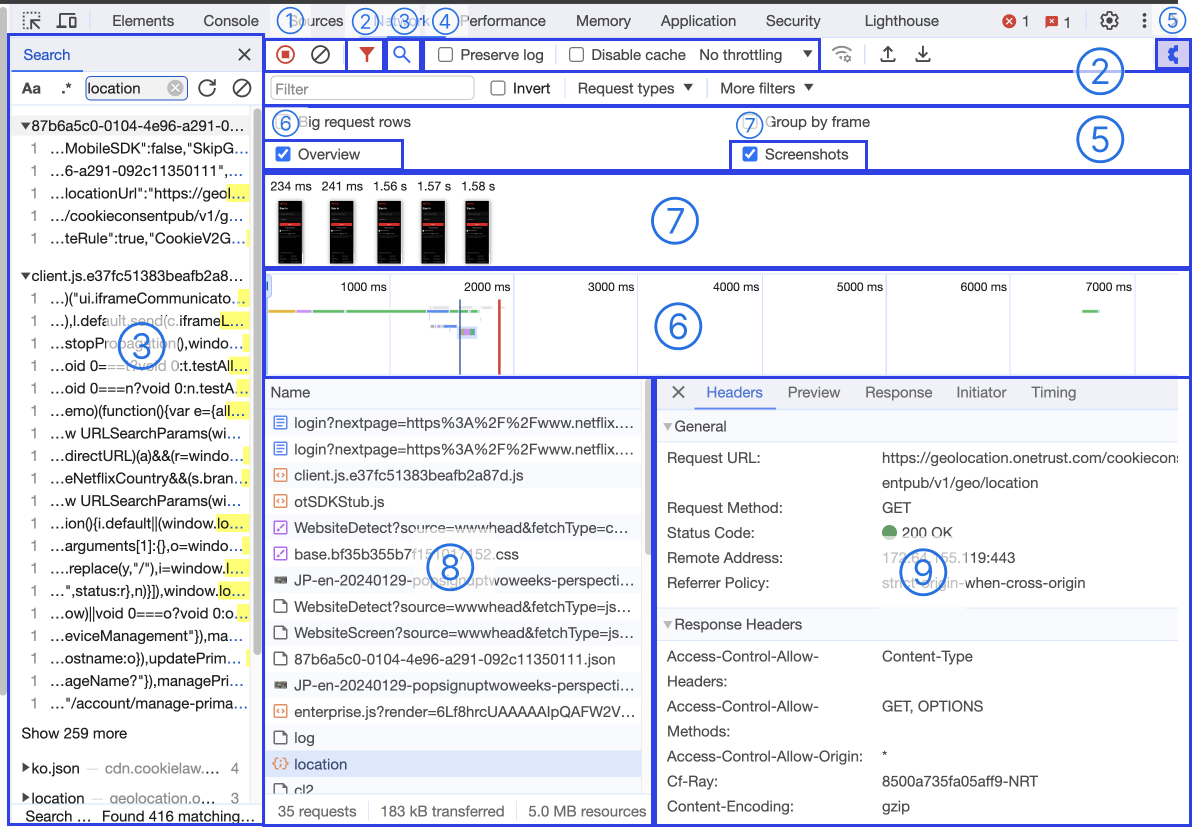
Network パネル
ページに繋がる時の全てのネットワーク情報を記録します。

① recording network log
- ネットワークログを記録したりクリアすることができます。
② filter
- filterパネルを表示できます。
- ネットワークの種類を選択してフィルタリングできます(XHR and Fetch , CSS, JSなど)
③ search
- searchパネルを表示できます。
- 通信内容を文字列検索ができます。
④ Preserve log / Disable cache / Throttling
- Preserve log
- ページがリロードされてもネットワークログを保持します。
- Disable cache
- キャッシュを無効にします。
- Throttling
- slow 3G, fast 3G, offlineなど通信速度を変更することができます。
⑤ Network settings
- settingsパネルを表示できます。
⑥ Overview
⑦ Screenshot
- ページがどのようにローディングされるかが確認できます。
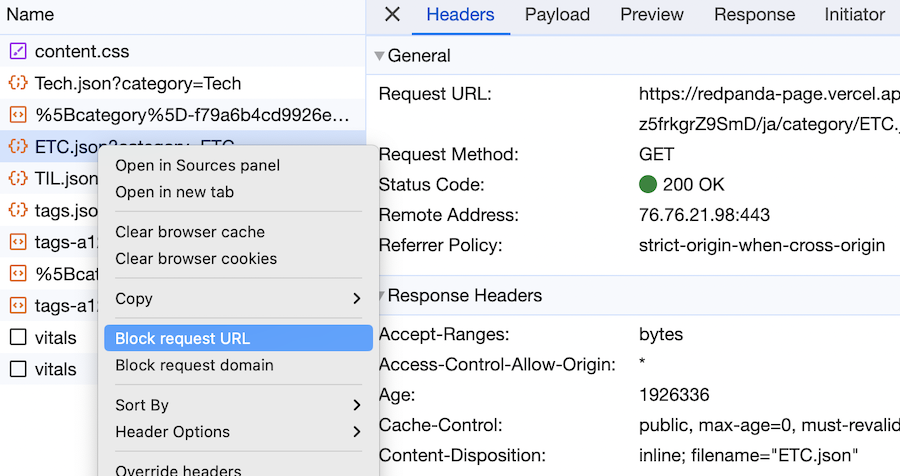
⑧ ネットワーク一覧画面
- クリックすると⑨の詳細画面が表示されます。
- 右クリックでネットワークをブロックすることをDebug時によく使います。
-
⑨ ネットワーク詳細画面
- 内容が多いので下で詳しく整理しました。
ネットワーク詳細画面
Headers
- リクエストやレスポンスのHTTPヘッダーが表示されます。
- リクエストのタイプ(GET、POSTなど)、URL、ステータスコード(200 、404など)なども含まれます。
Payload
- Requestのパラメータが見れます。「view decoded」でURLエンコードされた内容も読みやすくデコードしてくれます。
Preview
- 通信で返してきたリソース、JSON形式やHTML形式、画像などを確認できます。
Response
- Previewと同様に、レスポンス内容を表示します。
Cookies
- リクエストに関連するクッキーの情報を表示します。送信されたクッキーやその属性など、リクエストやレスポンスで送受信されたクッキーに関する詳細な情報を提供します。
Initiator
- 特定のネットワークリクエストを初めて開始したJavaScript関数やHTMLの要素などを表示します。
- 一番下がスタックのトップ(リクエストを最終的に開始した関数)を表し、上に向かってさかのぼる程初期の呼び出しを表す一覧
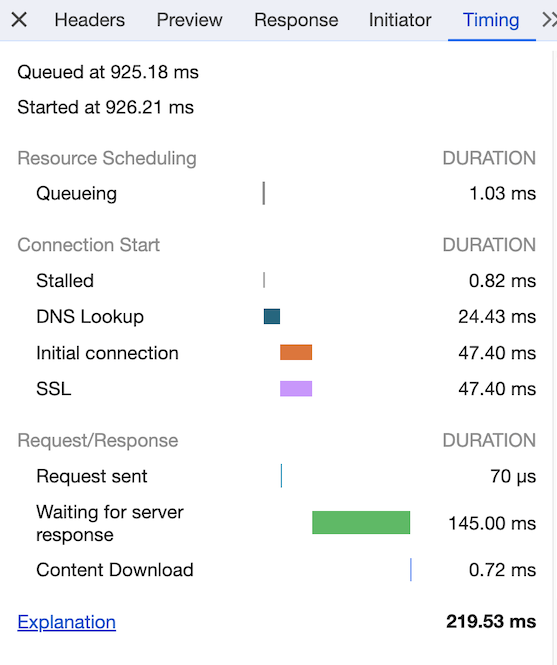
Timing

- リクエストのライフサイクル(送信、待機、受信)にかかった時間を詳細が見れます。
- Waterfallにマウスオーバーしても表示されます。
- Queueing
- ブラウザは接続の開始前と以下のタイミングでリクエストをキューに入り、待機中の状態。
- 同時に多くのリクエストが発生した場合、優先度の高いリクエストが処理され、残りはキューに入ります。
- (例)イメージが同じホストからhostingされる場合、最大6個のイメージリクエストを処理する)
- 同じホストに対して同時接続数が制限され、超えると一部のリクエストがキューに入ります。
- ディスクキャッシュ容量が一時的に不足している場合、割り当てをまつリソースはキューに入ります。
- Stalled
- キューに記載されているいずれかの理由で接続の開始後にリクエストが停止され、サーバから応答が来なかった状態。
- Request sent
- リクエストが送信される時間。
- Waiting for Server Request
- ブラウザはレスポンスの最初のバイト(TTFB: Time To First Byte)を待機します。この時間には、1ラウンドのレイテンシと、サーバーがレスポンスの準備にかかった時間が含まれます。
- Content Download
- この値は、レスポンス本文の読み取りに費やした合計時間です。
- 想定よりも大きい値はネットワークが低速であるか、ブラウザが他の処理の実行によりbusy状態で応答の読み取りを遅らせていることを示している可能性があります。
- DNS Lookup
- IP アドレス解決。
- Initial connection
- 初回接続。ブラウザがTCP handshake、SSL のネゴシエーションなどの接続を確立しています。